-

Web разработка - эта область, которую можно начать изучать, но нельзя закончить.
Три самых эффективных способа научиться программировать:
- 1. Путь самоучки - погрузившись в создание своего проекта.
- 2. Изучение литературы и справочников.
- 3. На платформах online-обучения.
Все зависит от тебя - нужно с чего-то начать.

Полный набор инструментов для начала разработки сайта с нуля:

Colors

Fonts

Icons

Docs

Errors

Testing

Deploy

Editor
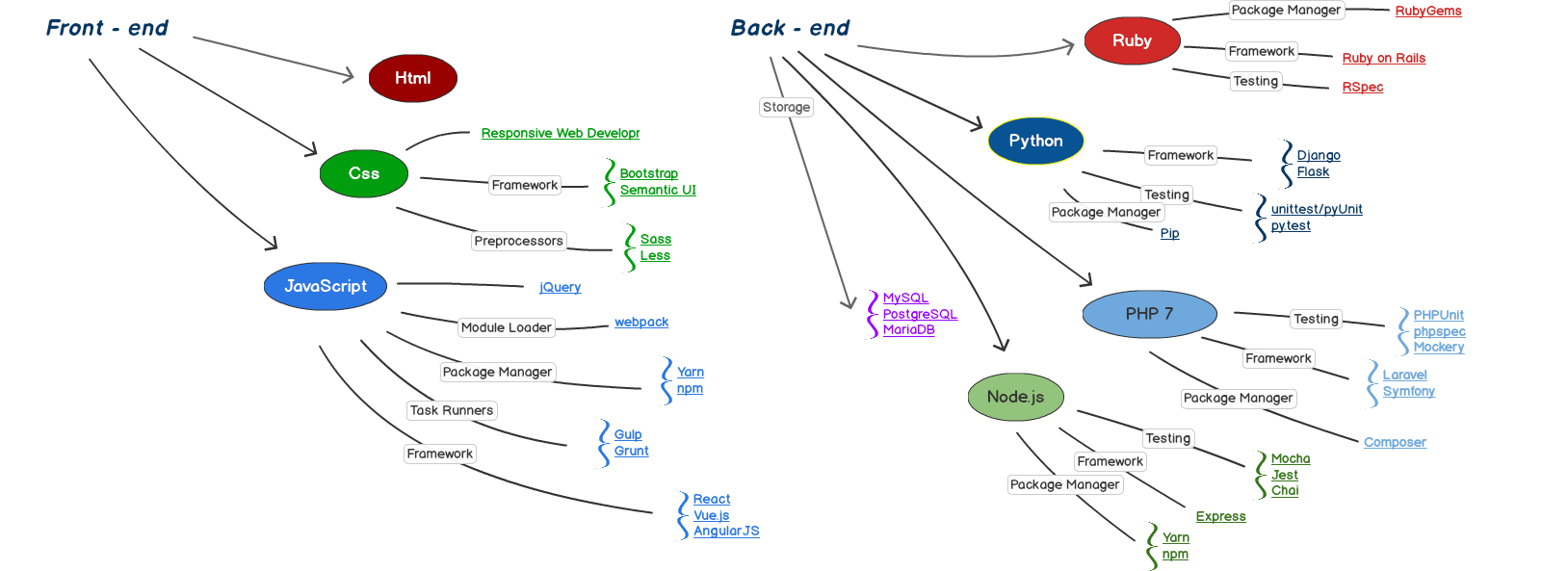
Самые популярные языки программирования.
(For Kinds - популярные ресурсы по обучению программированию для детей.)
Official site: https://www.python.org/
- Official Python getting started guide
- Start with a code editor like Sublime Text, then maybe move on to IDE like PyCharm or PyDev for more complex projects.
Courses
- Treehouse – Python Basics course
- Udemy – The Ultimate Python Programming Tutorial
- Free
- Udacity – Intro to Computer Science
- Codeacademy – Python
- Google’s Python Class
Free Interactive Tutorial
Books
- Python Programming: An Introduction to Computer Science
- Python Programming for the Absolute Beginner
- Think Python: How to Think Like a Computer Scientist (Read online for free here)
- Learn Python The Hard Way (Free)
For Web Development
If you want to create websites using Python, try Flask, a beginner-friendly Python web framework:
- Official Flask’s Documentation: Very well-written and complete documentation
Then, you should probably move on to Django, the most popular and widely-used Python web framework:
- Code Editor: Sublime Text
Courses
- Code School – JavaScript
- Codeacademy – JavaScript (Free)
- Crockford on JavaScript: A Public Lecture Series at Yahoo! (Free)
Tutorials (Free)
- Mozilla Developer Network – JavaScript basics – Learning the Web
- Superhero.js
Books
- A Smarter Way to Learn JavaScript
- JavaScript: The Good Parts
- JavaScript Patterns
- JavaScript: The Definitive Guide
- Eloquent JavaScript (Free)
For front-end developers, you must also learn HTML & CSS. Probably jQuery as well.
- A great analogy for HTML, CSS, and JavaScript: Part of a Website Explained as a House
- Books
- Courses
- Tutorial: W3Schools (Free)
For server-side developers, check out Node.js:
- Courses
Official site: http://php.net/
- IDE: PhpStorm
- Great documentation of up-to-date PHP reference and resources: PHP: The Right Way
Courses
- Treehouse – PHP Basics Course
- Udemy – Beginner PHP and MySQL Tutorial
- Codeacademy – PHP (free)
Books
After you’ve learnt the basics, you may consider to use a framework:
- CodeIgniter – Excellent for beginners, easy and suitable for small projects
- Laravel – One of the best and most popular PHP framework
- Code Editor: IntelliJ IDEA
Courses
- Udemy – Java Programming Masterclass for Software Developers
- Udemy – Java Tutorial for Complete Beginners (Free)
Tutorials (Free)
- Welcome to the LearnJavaOnline.org – Interactive Java Tutorial.
Books
- Effective Java 3rd Edition
- Grokking the Java Interview
- Head First Java
- Getting Started with Java on Raspberry Pi
ORACLE Java Documentation – The Java™ Tutorials
CodeGym.cc – This online platform is completely devoted to Java. It’s a gamified course with “futuristic” narrative.
- 8 – 16 years old: Scratch – Create your own games, stories, and animations easily.
- More fun ways to learn programming for kids:
- 10+ years old: Lego Mindstorms – Write programs to bring the robot to life.
- 3 – 8 years old: Robot Turtles – Board game that teaches programming.
- Great list of coding apps and websites for kids
- Interactive courses for children – Tynker
- Once your kid has learned the fundamentals of programming, you can proceed
to
teach them Python (Refer to “Python” tab).
- Suitable Python book for kids: Python for Kids: A Playful Introduction to Programming